Web: Maasvlakte2 in beeld
Posted on .
Om mijn kennis rond front-end ontwikkeling op pijl te houden werk ik regelmatig aan sandbox projecten waarin ik nieuwe technologie test. Nu CSS3 beschikbaar is in Firefox en Safari werd het weer tijd voor een nieuw project. Dit maal een foto archief.
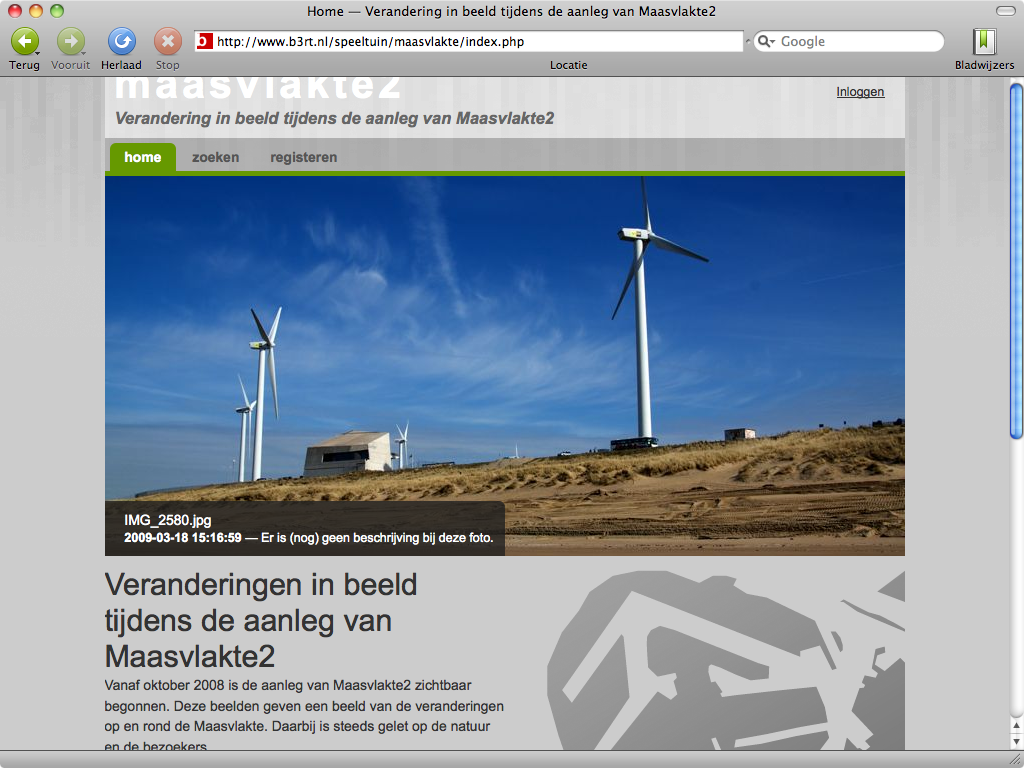
Vorig jaar rond deze tijd heb ik een speeltuin project online gezet waarin ik de mogelijkheden van CSS3 onderzocht. Om niet zomaar wat te testen, bouwde ik een fotoarchief waarin ik mijn collectie over de bouw van Maasvlakte2 kon vertonen. Naast het onderzoeken en testen van CSS3 was dit ook een geschikt moment om mijn ervaring met PHP weer eens af te stoffen.
Alleen voor moderne browsers
Omdat dit project een test betrof werkt het fotoarchief alleen in de moderne browsers zoals Firefox en Safari. In Internet Explorer werkt de website wel, maar missen bijvoorbeeld de ronde hoeken.

Zoeken naar beelden
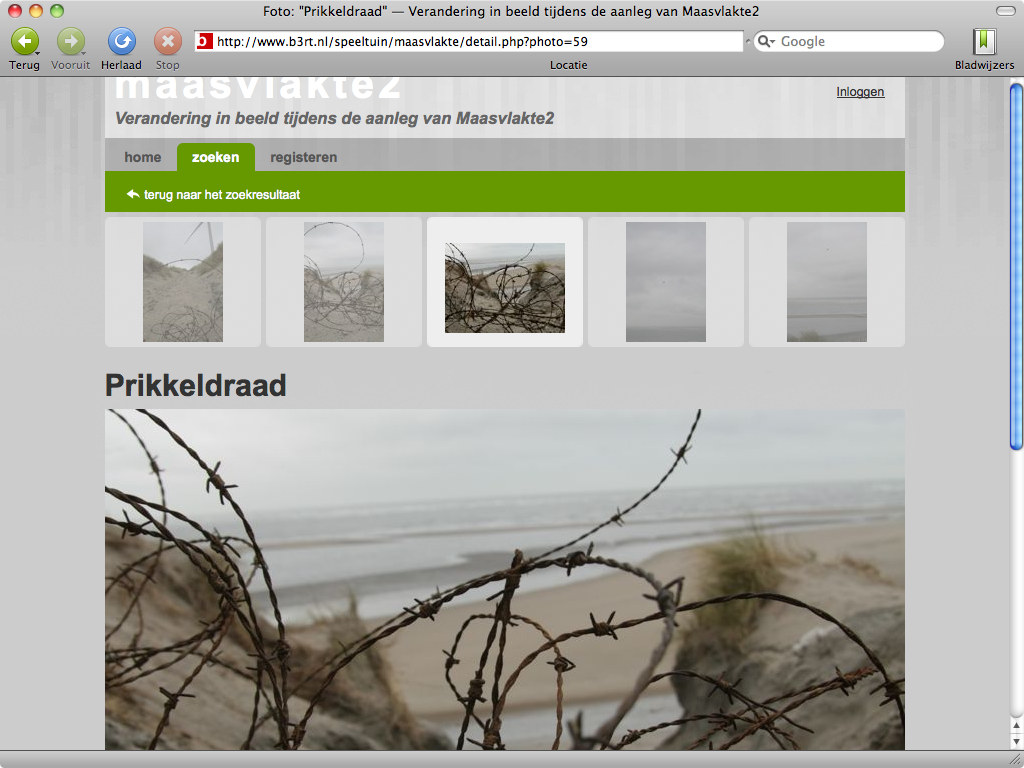
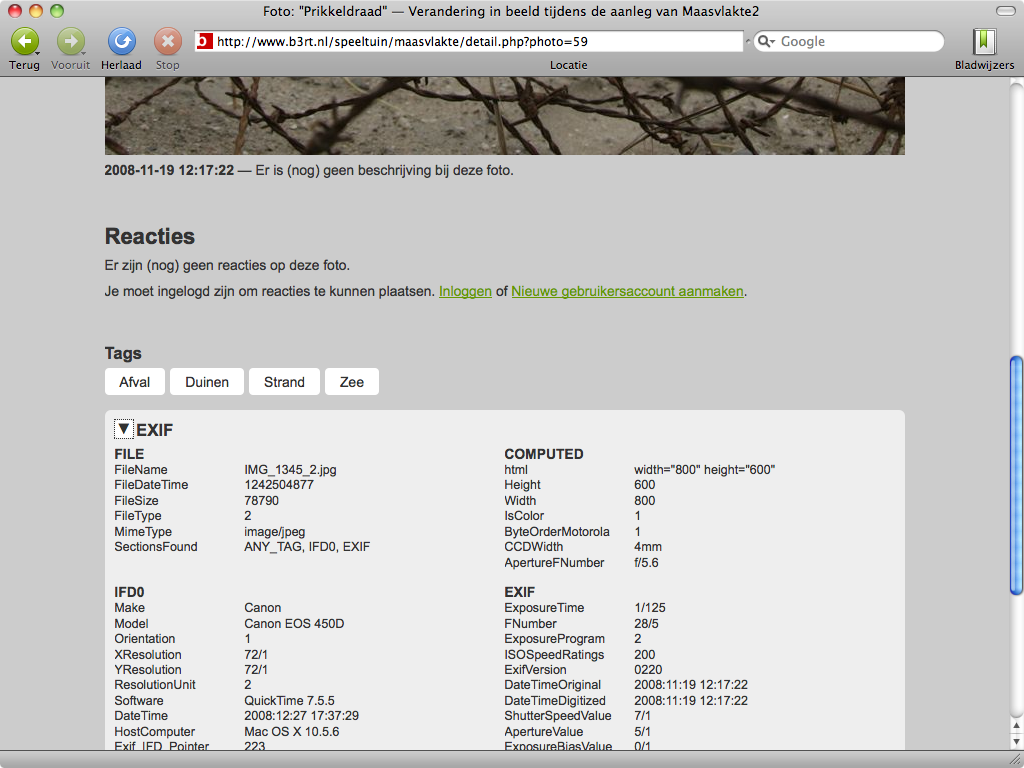
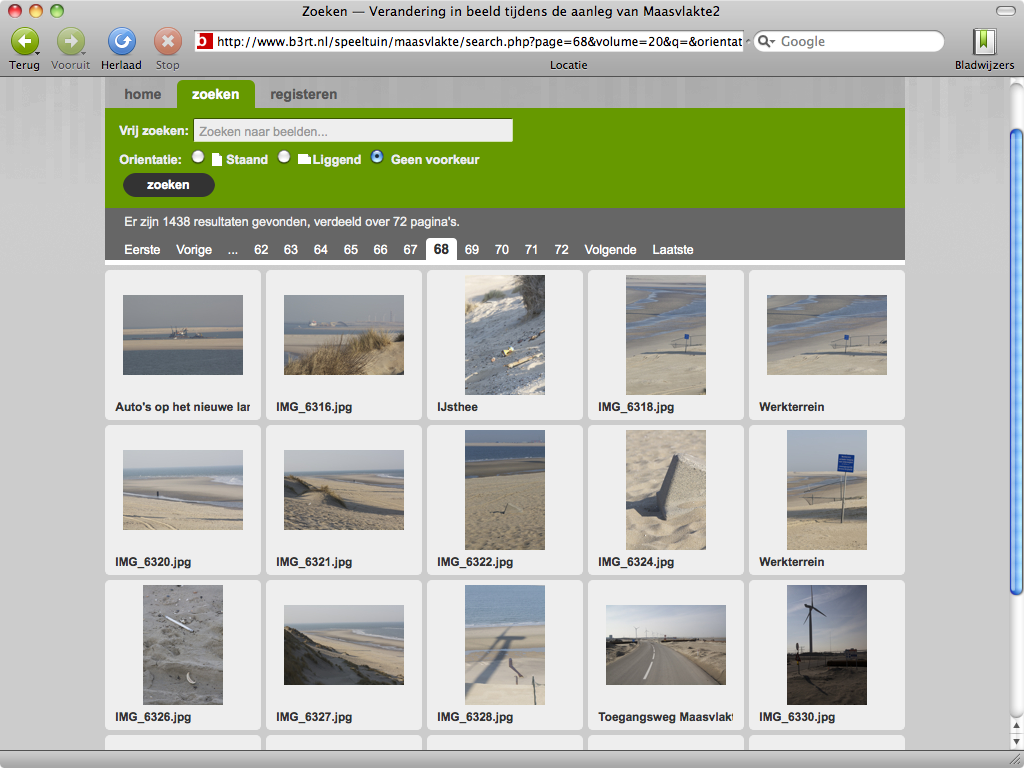
Het archief bied een zoekfunctie die op basis van sleutelwoorden de collectie doorzoekt. Haak en oog aan deze methode is dat je dan wel voor alle beelden sleutelwoorden moet toekennen. Dat bleek geen optie met meer dan 3000 beelden. Daarnaast kan gezocht worden op het formaat van de afbeelding, staand of liggend. Het specifiek zoeken op onderwerp bleek een onmogelijke functie die alleen met heel veel administratief werk was te realiseren. Daarom moest de bezoeker handig kunnen bladeren door de collectie. Om dat mogelijk te maken blijft de collectie aanwezig als je een detail pagina opent.

Navigatie
De resultaat pagina’s worden gepagineerd aangeboden om overzicht te houden. Dat overzicht wordt meegenomen in de detail pagina’s. Zo kun je vanuit een detail pagina verder bladeren naar omliggende foto’s.