Interactieontwerp: Mariluna – Marktplaats voor hulpmiddelen in de zorg
Posted on .
Voor mijn werk heb ik een leuk project gedaan. Een particuliere opdrachtgever had het idee dat hulpmiddelen in de zorg prima een tweede leven konden hebben bij een nieuwe eigenaar. Er moest een website komen waarop tweedehands hulpmiddelen in de zorg konden worden aangeboden en gevonden. Mijn opdracht was de gehele ontwikkeling van de website: […]
Voor mijn werk heb ik een leuk project gedaan. Een particuliere opdrachtgever had het idee dat hulpmiddelen in de zorg prima een tweede leven konden hebben bij een nieuwe eigenaar. Er moest een website komen waarop tweedehands hulpmiddelen in de zorg konden worden aangeboden en gevonden. Mijn opdracht was de gehele ontwikkeling van de website: het concept, het grafisch- en interactieontwerp en een deel van de bouw van de website.

Concept
Een concept voor een marktplaats website schud je niet zo maar even uit je mouw. Als eerste heb ik een onderzoekje gedaan naar de bestaande advertentie websites. De bekende website Marktplaats.nl was hiervoor een goed voorbeeld.
Met vragen als "Hoe faciliteert de website de vraag van de bezoeker?" en "Wat maakt deze website succesvol?" zocht ik naar een uitgangspunt voor de nieuwe website. Het antwoord op die vragen was te vinden op marketing weblogs als Marketingfacts of Molblog én natuurlijk door om mij heen te vragen naar de ervaringen van gebruikers. Want iedereen kent immers Marktplaats.nl of Speurders.nl en heeft er wel ervaring mee of tenminste een mening over.
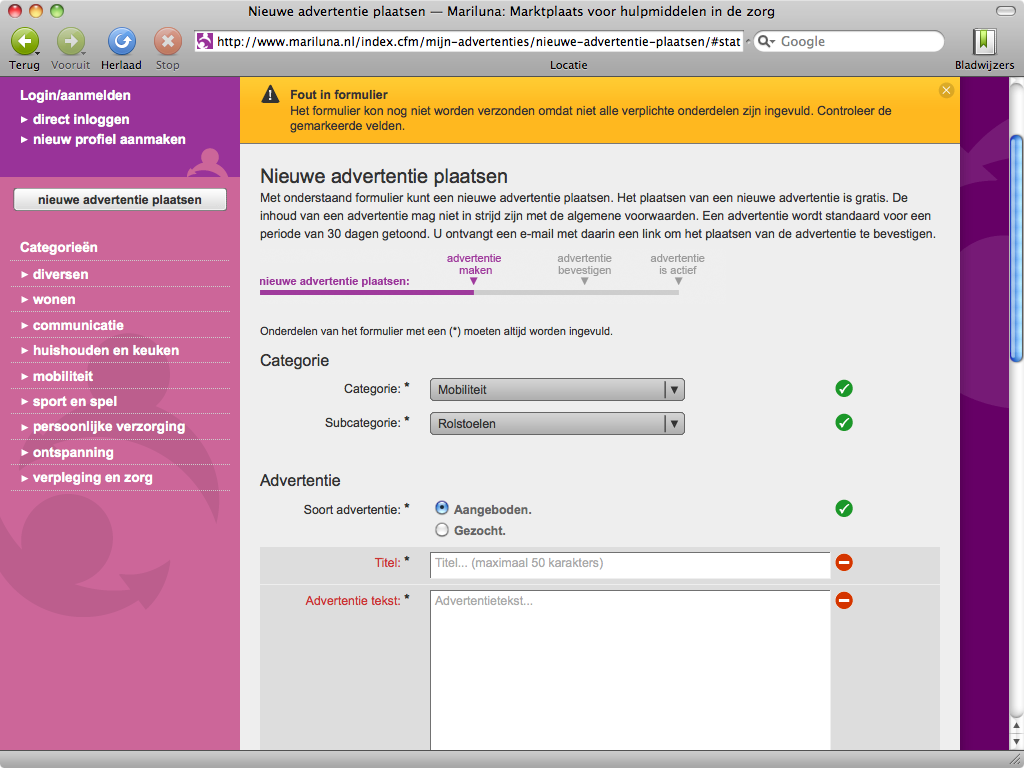
Het belangrijkste aan het succes van een marktplaats website is in feite het gemak waarmee je een advertentie kunt plaatsen. Ik besloot dat dát mijn uitgangspunt zou worden bij het opstellen van een concept.
Vormgeving
De website had natuurlijk een goede en duidelijke vormgeving nodig, maar moest ook herkenbaar zijn. Van onze opdrachtgever die de naam ‘Mariluna’ bedacht, kregen we alleen de opdracht om ‘iets met paars’ te doen.
Ik besloot als eerste een logo te ontwerpen dat de lading van de website moest dekken. Uiteindelijk kwam ik met de twee mensen die iets uitwisselen. De dikke letters van het woordmerk pasten bij het Web 2.0 idee dat ik had voor het ontwerp van de website.
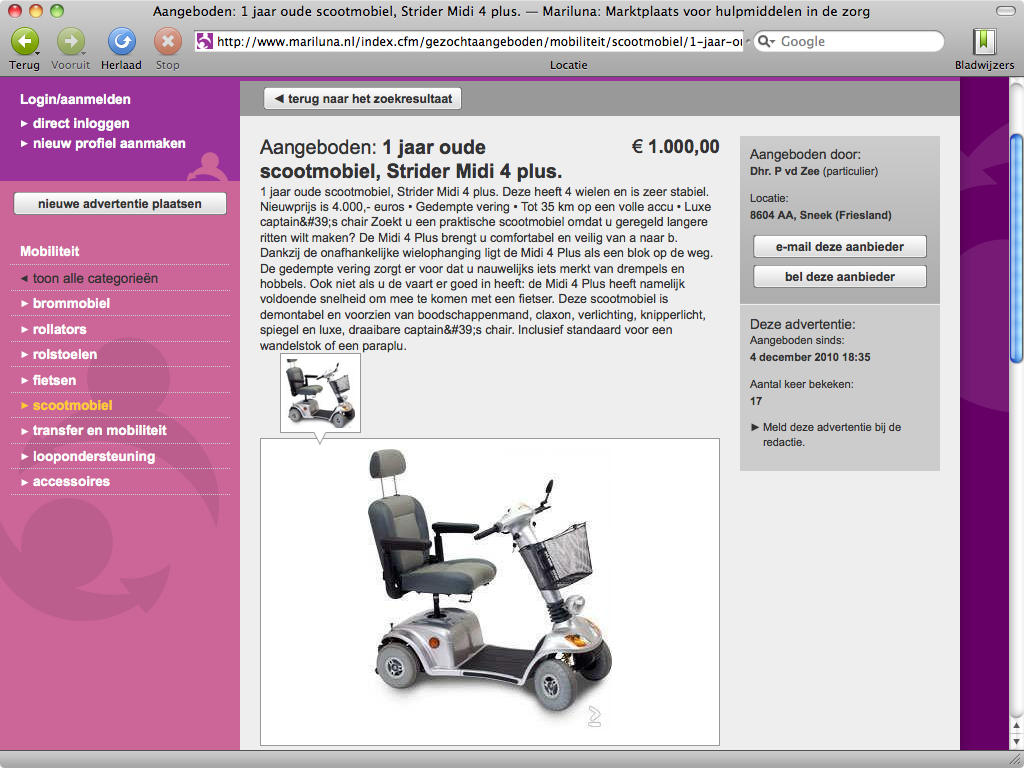
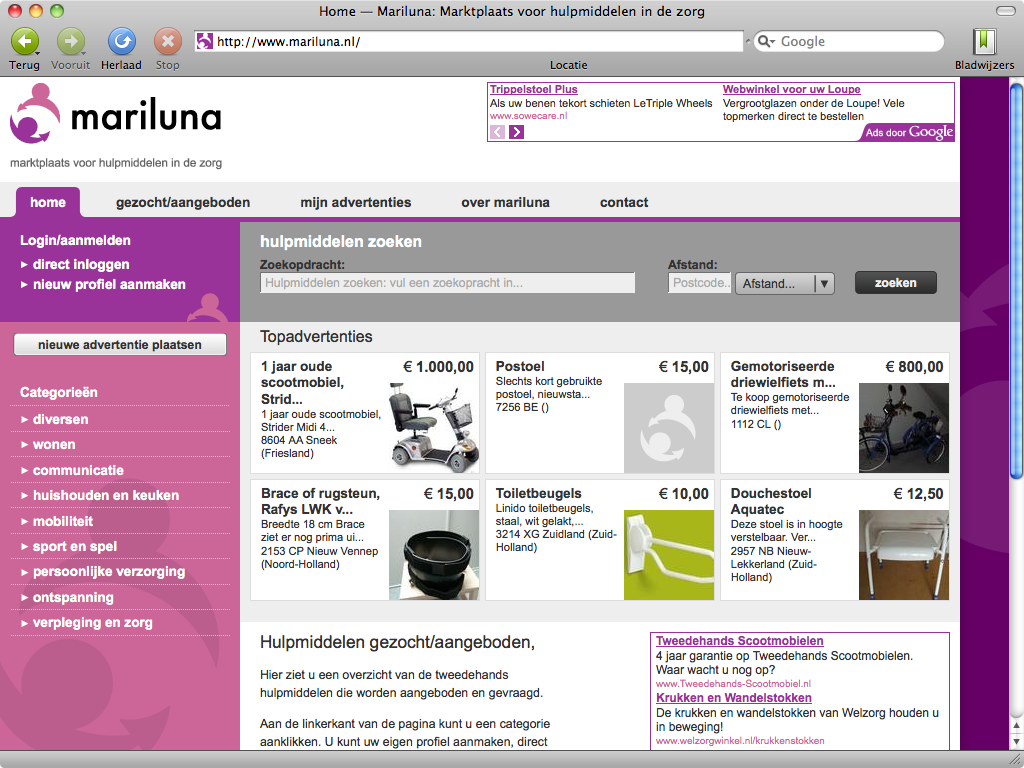
In mijn werk had ik gemerkt dat ik de neiging had om veelal met de homepage te beginnen. Dat wilde ik deze keer anders doen. De advertenties waren de drijvende kracht achter deze website, dus daar zou ik mee beginnen. Vervolgens een detail-pagina en pas daarna de homepage. Deze nieuwe aanpak werkte heel bevrijdend. Vaak als ik in andere projecten een homepage ontwerp had staan, had ik moeite om de verdere pagina’s op zo’n mannier in te vullen dat ze nog bij de homepage pasten. Daar had ik nu helemaal geen last van. Vrij snel was ik dan ook tevreden over het geheel. Na enkele aanvullingen van de opdrachtgever kon de website gebouwd worden.
Website
De bouw van de website werd voor ons een uitdaging. De website zou namelijk met het opensource cms Mura CMS worden uitgerust. Maar dat kent van zichzelf (nog) geen out-of-the-box mogelijkheden voor een marktplaats. Daarom waren we op de API van het cms aangewezen. En dat bleek heel goed te werken. In een relatief korte periode hadden we de gewenste functionaliteit voor de website ontwikkeld.
De website is vervolgens voorzien van het Google Analytics pakket om de resultaten van de website goed te kunnen meten.
Nu de website live is, is het aan onze opdrachtgever om advertenties op de website te krijgen. De eerste zijn al toegevoegd!